制作費0円 月々8,800円で全て込み
小規模企業様のための月額ホームページ制作&管理サービス。
ホームページのことは私たちに任せて本業に集中してください。

小規模企業様のための月額ホームページ制作&管理サービス。
ホームページのことは私たちに任せて本業に集中してください。

月々の費用は税込みで8800円だけです。
レンタルサーバー、ドメイン、管理、更新、消費税10%まで8800円の中に含まれていますので、これ以上かかることはありません。
年に1度来るサーバーやドメインの更新も、こちらで行いますので更新忘れもありません。
サイト更新の指示も、メール、チャット、FAXなど一番ストレスがなく伝えやすい方法を話し合って取り決めますのでご安心ください。
※消費税が将来的に変動する場合は、そのときの税率になります。
一般的にホームページ制作に関わる費用は下記のようなものがあります。
金額は制作会社によって様々ですが、制作費は安くても15万円程度から、まともな物を作ろうと考えたら30~50万円程度必要です。
月々の管理費も安いところでも5,000円~1万円程度、更新1回につき○○円と、回数で請求してくる会社もあるかと思います。
さらにホームページを運営するには、サーバー代が月額1,000円程度~とドメイン代が年に1500円程度~かかります。
つまり、制作費がかかる上に毎月諸費用が安くても6千円程度必要になるわけです。
「自分で簡単に更新できる」
こんな売り文句で爆発的に広まったWordPressというシステム(CMS)を使用してホームページを制作すれば、制作の知識が無くても更新することが可能です。
しかもこのWordPressは無料で使え、世界中のデザイナーが様々なテーマ(雛型)を無料で配布しているので、弊社でも非常にお世話になっているのですが、有名すぎて悪意のある攻撃者達に狙われやすいというデメリットが存在します。
そのため開発者達は日々開発をすすめ、攻撃者達が攻撃できないようプログラムを更新してくれているので、管理画面の「更新」というボタンを押すだけで常に最新のプログラムに出来るのですが、このシステムを使って制作しても、更新しないお客様が大多数です。
プログラムの更新が頻繁過ぎて、みなさん諦めてしまうんです。
マメな性格な人が運営するのであれば、WordPressも選択肢の1つですが、人手が足りない小規模の企業様や、個人事業様には向かないシステムなのかなと思います。
また、WordPressはプログラムが動いているので、機能を付ければつけるほど、ページが増えれば増えるほど重くなり表示速度が遅くなっていくというデメリットもありますし、どこかのタイミングで大きなプログラムの更新があった場合、それに対応するための修正が必要になる(費用がかかる)というリスクも抱えています。
「ページの更新もドメインの更新もメンドクサイ」、「大手企業じゃないんだからデザインもそんなにこだわらないし、初期投資をおさえたい」
弊社も小規模な企業でお金がないので、その気持ちは良く分かります。
私は自分で制作できますが、仮に知識が全くなかったとしたら、少しでも安く信頼できる制作会社を必至で探すと思います。
ですが安心してください。
私自信が「この品質なら満足できる」、「こんな会社なら信頼できる」と思えるレベルのサービスをご提供できて月額8,800円(税込)の定額制です。
デザインや機能に多少の制約は出ますが、表示速度も、成約率もすべてにおいてこだわったサイトを心をこめてお作り致します。
ご連絡をいただければ、今までに無料で制作したサイトをいくつかお見せしますので、それらを見てご判断ください。

制作中は読み込み速度を常に表示しています
ホームページは読み込み速度が遅いと「バツ」を押されて、別のサイトに移動されてしまいます。
これではせっかく成約率の高いコンテンツを用意しても意味がありません。
当サービスでは一定の基準を儲け、基準の時間を超えないよう制作中は常に表示速度を表示しながら作業を行っております。
プログラムや画像で表現していた部分を出来る限りCSSで実装、画像は画質を落とさず画像の容量を小さく、遅れて読み込ませる、負荷を分散させるなどのテクニックを使い、サイトの速度を出していきます。
色、バランス、余白の美学にこだわっております
ホームページ制作でありがちなのが、PRすることが多すぎて文字や画像を何でも詰め込んでしまうという行為です。
これをやってしまうと、読みにくい、分かりにくい、ボタンを押しにくい、何が言いたいのか分からないという訪問者にやさしくないサイトになってしまいます。
弊社では、難しい言葉はなるべく使わず、読み進めやすいよう行間にこだわり、文字で分かりにくい部分はイラストにするなど、とにかく分かりやすく、読み手にとって少しでもストレスないコンテンツをご用意させていただいております。
余白を上手に使った余白の美学にこだわり、見やすいコンテンツをご提案させていただきます。


販売サイトは成約率の実績が高いコンテンツを
会社の品格が問われるコーポレートサイトは品のあるフォーマルなデザイン、サービスのブランディングを行うサイトはパンチのあるデザイン、販売サイトは成約率の高いデザインなど、目的に合ったデザインをご提案させていただきます。
制作前のヒアリングで、ホームページを作る目的がなんなのか?誰に何を伝えたいのか?をしっかりとお聞きし、「作って良かった」と言ってもらえるサイトを制作するのが私どものこだわりです。
検索エンジンに評価されやすいサイトを作ります
私どもはウェブサイトの制作会社ですが、ウェブ集客や検索エンジンの上位表示対策(SEO)を非常に得意としております。
このホームページ制作サービスに検索エンジン対策費は含まれておりませんが、検索エンジンが評価しやすくなるようしっかりと設計を行います。
自社で複数のメディアを10年以上運営し、常に検索エンジンの動向を伺っておりますので、今まで貯めてきたノウハウを全て詰め込んだサイト設計になります。

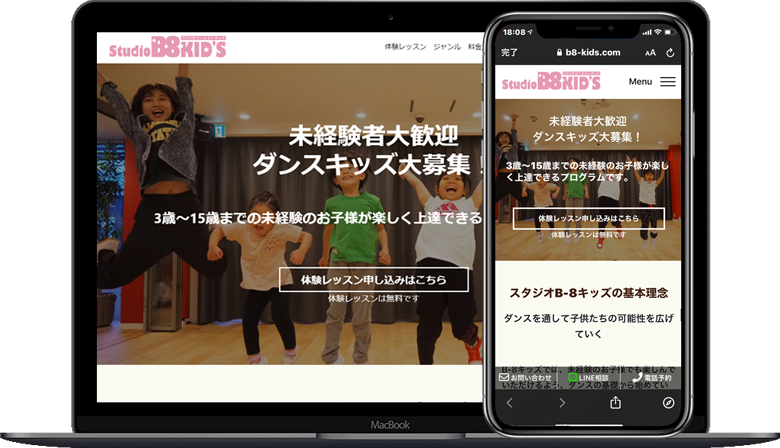
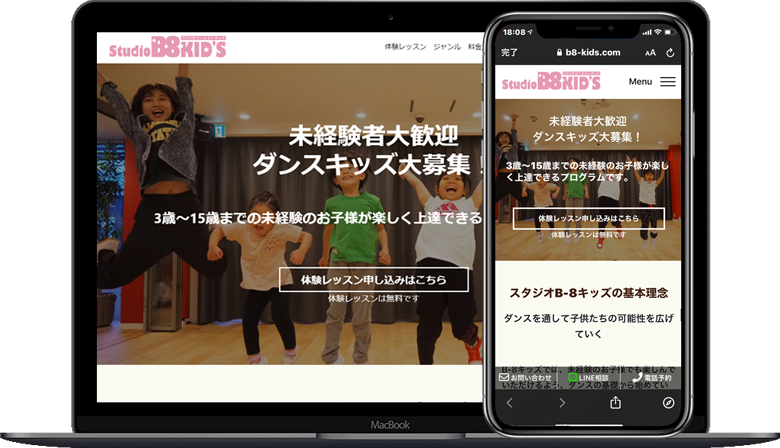
今の時代、ホームページはパソコンではなくスマートホンから見られていることがほとんどで、年代やジャンルによっては90%以上がスマホなんてことも珍しくありません。
当然ながら標準でスマホ対応をしっかりと行っております。
スマホで読みやすい文字サイズ、指で押しやすい文字間やボタンのサイズ・配置など基本的な対応はしっかりと行っております。
スマホでストレスがたまる要素と言えば、読み込み速度とページ移動です。速度は速く、むやみにページ移動をさせないサイト設計になっています。
販売サイトなどは、お問い合わせやお申し込みが出来るボタンを常に表示し「欲しいタイミング」を逃しません。

サイト制作プラン
8,800円/月SEOパック
55,000/月制作オプション
制作時追加金額初回のみ手数料として7,700円(税込)をいただいておりますが、それ以外はオプションを付けない限りは定額の8,800円/月だけです。
※更新は画像差し替え、文字の修正などになります。デザインが変わる作業は含まれません。
※更新、ページ増設は同一デザインに限ります。

契約は「1年契約」など期間での縛りはありません。毎月の自動更新になりますので、解約の一ヶ月前にご連絡いただければいつでも解約可能です。違約金もかかりません。
この条件であれば、初期費用数十万円を回転資金に回せますし、制作会社とトラブルになった際に制作費がかえって来ないというようなリスクは一切なくなります。
弊社としても赤字スタートなのを承知で行うサービスなので、末永くお付き合いいただけるようサービスをより良くしようとする相乗効果があると考えています。

代表取締役 関崎様
既存のサイトが重く、表示されるのに平均8秒かかってしまっていたので新規でサイト制作を考えていましたが、あまり予算をかけたくなかったので制作費無料のこちらのサービスを利用しました。制作費は無料ですが、高額なサイトと遜色ないレベルのものが出来上がりました。表示速度もとても速くなり、とても見やすいサイトに生まれ代わり満足しています。更新は、ページの増設をお願いすることが多いのですが、定額料金なので金額を気にすることなく安心してお願いでき、画像の加工から記事の修正アドバイスまでいただけ即日対応していただけるので非常に助かっています。

代表取締役 竹内様
ホームページを管理運営出来る人材を雇うのはなかなか難しく、社員さんには通常業務にプラスして更新をまかせることはできないので、こちらのサービスにお世話になっています。制作無料なうえに月額も安く、更新も金額を気にすることなくお願いでき、指示もメール1通送るだけで非常に簡単なので8800円でウェブ担当者を雇っているのと同じ効果があると感じました。ホームページからのお問い合わせも増え、仕事につながっているので作って良かったと思います。更新もすぐに対応していただけるのでこの金額でこのサービス内容はコストパフォーマンス最高です。

代表取締役 横田様
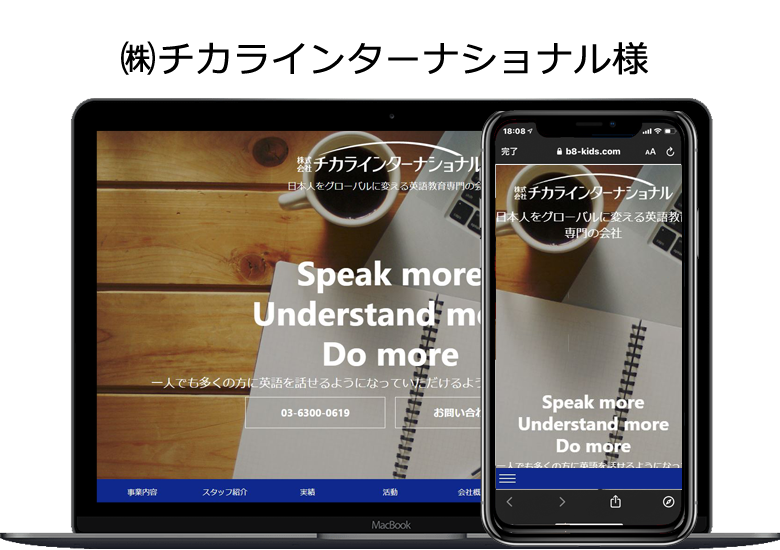
コーポレートサイトが古くなったのでリニューアルを考えていたところ、こちらのサービスをみつけました。私は元々アメリカでウェブデザイナーをしていたこともあり、デザインやUXにこだわる方なのでしっかりとお金をかけて制作しようと十分な予算を組んでいましたが、制作実績や運用実績を見せていただいたところ、制作費無料のこちらのサービスでも十分なものが出来上がると考えお願いしました。結果、自分の思うようなウェブサイトが出来上がった上に、製作費用を100%浮かすことができたので非常に満足しています。月額の管理費用も良心価格で、さらに更新も迅速に行ってくれるのでお願いして正解でした。

店長 清水様
以前制作したサイトが重く読み込み速度が遅い上、ごちゃごちゃしていてどこに何があるのか分かりにくいサイトだったので、作り直しを検討していたところ、こちらのサービスに行きつきました。結果、早くて見やすいホームページが出来上がり問い合わせも数倍に増えています。また、以前は自分で更新していましたが、慣れていないこともあり時間がかかってしまい業務に支障がでていました。今回こちらのサービスに更新を任せることにより業務が円滑に回っています。指示もチャットを送るだけですぐに更新していただけて、しかもアドバイスまでもらえるのでとても助かっています。これで月額8,800円は格安です。





デザインをいくつのパターンに絞ることによりこの価格を実現できています。手持ちのパターンの中にお客様のご希望に近いデザインがある場合がほとんどですが、完全オリジナルをご希望の方は別途ご相談ください。
セキュリティや読み込み速度の関係で、サイト本体はあえてWordPressを使用せず制作をしております。ご理解くださいませ。ただし、ブログの設置に限りWordPressを利用します。
内容が既に決まっていて素材をご用意いただいている更新については即日対応が可能です。決まっていない場合はお打合せが必要になりますので、内容が決まり次第更新致します。
はい、デザインの変更を行わず既に出来ているページを複製して追加する場合は更新とさせていただいております。画像の位置を変更するなどデザインの変更を行う場合は追加料金が発生します。
遠方の方をのぞけば制作も更新も私どもにほぼ丸投げで実現可能です。ただし、ヒアリングやお打合せは何度か必要になります。また、遠方の方はご自分で撮影をして画像をお送りいただく必要があります。
ご自分で更新したい場合は更新システムで更新していただいてもOKですが、内容をお送りいただければ私どもにほぼ丸投げで実現可能です。ただし、画像やイラストはお送りいただく必要があります。
オプションサービスを追加しない限り、月額に関しては追加料金も、期間的な縛りも、違約金もなく8,800円(税込)だけです。ただし、初期手数料として7,700円(税込み)をいただいております。
初期手数料、オプションサービス申し込み時、デザイン変更、デザイン変更をともなうページ増設、サイトリニューアル、基本サイトにない機能増設、動画の編集、高度な画像編集などです。
格安ホームページ制作・管理なら、格安ホームページ制作サービス「マカセル」へ。
ご質問、ご相談はお気軽にどうぞ!!